| 游戏概述 |
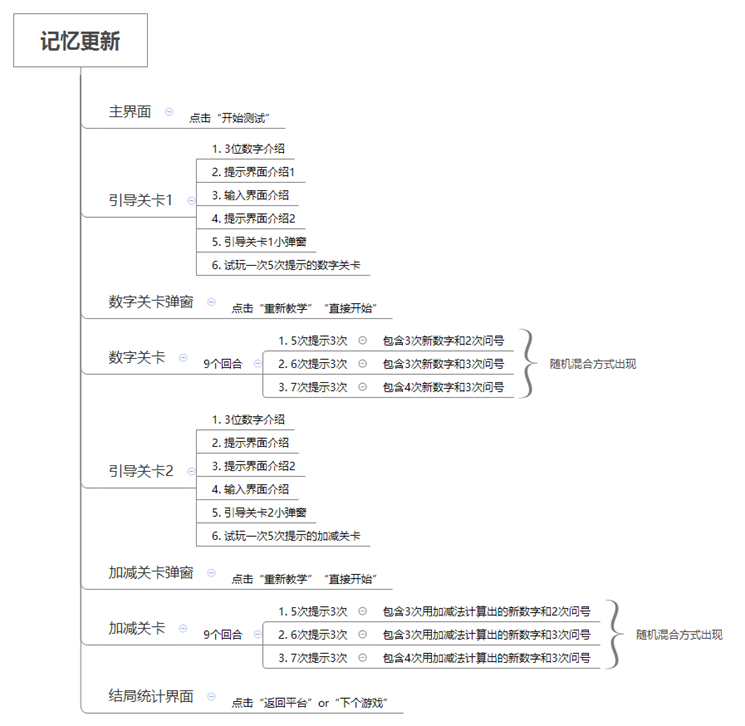
| 1. 游戏正式关卡分为2个阶段,分布顺序为:引导关卡1 --- 正式关卡1(9试次)--- 引导关卡2--- 正式关卡2(9试次),合计18试次。 |
| 2. 游戏的主要玩法是记住屏幕中出现的3位数字及所在位置,在试次中会随机出现1位新数字(1~9)或问号,需要更新记忆最新的数字,在最后回合填写更新后的3位数字。 |
| 3. 在游戏第二阶段,数字将以加减法的方式呈现,新数字的结果以及相加减的数字都不能为原本方格里的数字,范围在3~7中的一个数字加减1~2。 |
| 4. 正式关卡的每个阶段里,需要包含5次、6次、7次提示,并以随机混合的方式各出现3次。问号与数字在回合内以随机混合的方式出现,每回合出现的次数如下: |
| 4.1 5次提示:包含3次新数字和2次问号。 |
| 4.2 6次提示:包含3次新数字和3次问号。 |
| 4.3 7次提示:包含4次新数字和3次问号。 |
游戏流程图

生成游戏数据部分代码
/第一阶段的数据集合
let phase1Data = [1, 2, 3, 4, 5, 6, 7, 8, 9, '?'];
//第二阶段的数据集合 3~7 +/- 1~2 合计20种数据
let phase2Data = {
1:['3-2'],
2:['3-1','4-2'],
3:['4-1','5-2'],
4:['5-1','6-2','3+1'],
5:['6-1','7-2','4+1','3+2'],
6:['7-1','5+1','4+2'],
7:['6+1','5+2'],
8:['7+1','6+2'],
9:['7+2'],
"?":['?']
}
/**
*
* @param phase 阶段,氛围1和2
* @param countPerTurn 每一局包含多少回合,如果不传则随机5~7
* @returns {{initData: *[], data: Array}}
*/
function fillTurnData(phase, countPerTurn) {
/**
* 初始化最初的不重复的三个值
* @returns {Array}
*/
let defaultData = [1, 2, 3, 4, 5, 6, 7, 8, 9];//初始用的9个数字
function initData() {
let result = [];
for (let i = 0; i < 3; i++) {
result.push(defaultData.splice(Math.floor(Math.random() * defaultData.length), 1)[0]);
}
return result;
}
/**
* 获取一个与上一次不同的位置
* @param oldPosition
* @returns {number}
*/
function getPosition(oldPosition) {
//取值0-2
//生成一个新的位置
let newPosition = Math.floor(Math.random() * 3);
//如果新位置与旧位置不同
while (newPosition == oldPosition) {
//重新生成新位置
newPosition = Math.floor(Math.random() * 3);
}
return newPosition;
}
/**
* 第一阶段获取与上一次不同的更新内容
* @param oldNumber
*/
function getPhase1Item(oldNumber) {
//位置0~9,从phase1Data中获取,同时需要根据
let dataType = Math.floor(Math.random());
//此时只有0,1两种情况,概率都是50%;
let resultChar = "";
if(dataType == 0){
//是数字
groupData.num--;
resultChar = defaultData.splice(Math.floor(Math.random()*defaultData.length),1)[0]
}else{
//是问号
groupData.notNum--;
resultChar = "?";
}
return resultChar;
}
/**
* 第二阶段获取与上一次不同的更新内容
* @param oldNumber
* @returns {{expression, value}|*}
*/
function getPhase2Item(oldNumber) {
function getExpresson(targetNum){
let exprCollection = phase2Data[targetNum];
if(exprCollection.length == 1){
return exprCollection[0];
}else{
let tmpExpr = exprCollection[Math.floor(Math.random()* exprCollection.length)]
while(tmpExpr.indexOf(prevNumber) > -1){
tmpExpr = exprCollection[Math.floor(Math.random()* exprCollection.length)]
}
return tmpExpr
}
}
//位置0~9,从phase1Data中获取,同时需要根据
let dataType = Math.round(Math.random());
//此时只有0,1两种情况,概率都是50%;
let resultData = {};
//是数字的情况
if(dataType == 0){
//是数字
if(groupData.num > 0){
groupData.num--;
resultData.value = defaultData.splice(Math.floor(Math.random()*defaultData.length),1)[0];
resultData.expression = getExpresson(resultData.value);
}else{
groupData.notNum--;
resultData.expression = "?"
resultData.value = "?";
}
}
if(dataType == 1 ){
//是问号
if(groupData.notNum > 0){
groupData.notNum--;
resultData.expression = "?"
resultData.value = "?";
}else{
groupData.num--;
resultData.value = defaultData.splice(Math.floor(Math.random()*defaultData.length),1)[0];
resultData.expression = getExpresson(resultData.value);
}
}
return resultData;
}
//上一轮的位置,取值范围0~2
let prevPosition = -1
//上一轮的变更数,从1~9
let prevNumber = -1
//每一轮中数字和问号的次数记录
let groupData = {
num: 3,//用数字
notNum: 2//用问号
}
//1.生成默认的三个数字
let tempInitData = initData();
//这时候defaultData中还剩6个数字
//初始化回合数据的数据结构
let turnData = {
initData: tempInitData.concat(),
data: []
}
//每一轮的变换次数 随机5~7
//2.确认当前替换内容的次数
countPerTurn = countPerTurn ? countPerTurn : 5 + Math.floor(Math.random() * 3);
//3.生成数字与问号的对应次数
switch (countPerTurn) {
case 5:
groupData.num = 3;
groupData.notNum = 2;
break;
case 6:
groupData.num = 3;
groupData.notNum = 3;
break;
case 7:
groupData.num = 4;
groupData.notNum = 3;
break;
}
for (var i = 0; i < countPerTurn; i++) {
//根据上一次的位置获取本次需要更新数据的位置
let currentPosition = getPosition(prevPosition);
//根据上一次的内容获取本次更新的内容
let currentItem = null;
if (phase == 1) {
//第一阶段的处理
currentItem = getPhase1Item(prevNumber);
if (currentItem != "?") {
tempInitData[currentPosition] = currentItem
} else {
//是问号什么都不用干
}
} else if (phase == 2) {
//第二阶段的处理
currentItem = getPhase2Item(prevNumber);
if (currentItem.value != "?") {
tempInitData[currentPosition] = currentItem.value;
prevNumber = currentItem.value;
} else {
//表示上次数字为对应位置的数字
prevNumber = tempInitData[currentPosition];
}
}
//记录本次所需的数据
turnData.data.push(
{
position: currentPosition,
item: currentItem
}
);
//一次数据处理完毕,更改上次的更改位置
prevPosition = currentPosition;
}
return turnData
}
//
////下面是测试生成的数据
//var p1Data = [];
//for (var i = 0; i < 20; i++) {
// //生成一回合的数据
// p1Data.push(fillTurnData(1), 6);
//}
//console.log("------这是第一阶段的数据------");
//console.log(p1Data);
//
//
项目预览地址
技术无国界,仅可预览查看,不可他用。
窗口预览效果不佳,为得到最佳体验,请点击预览,并打开调试模式

Comments | NOTHING