业务场景
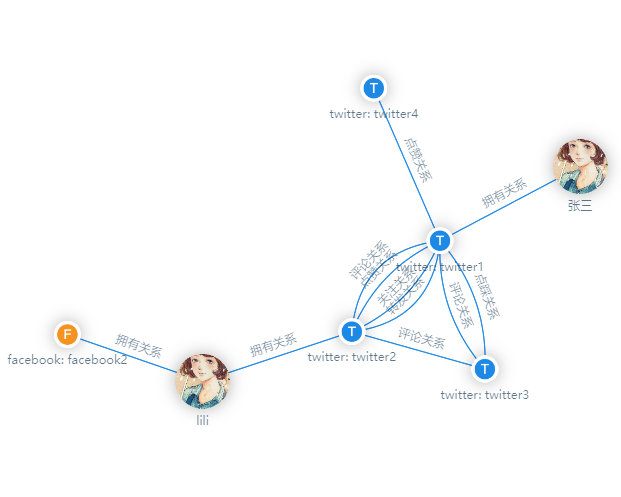
适用于图表symbol 使用自定义图片,图片为网络图片,且图片为圆形
案例

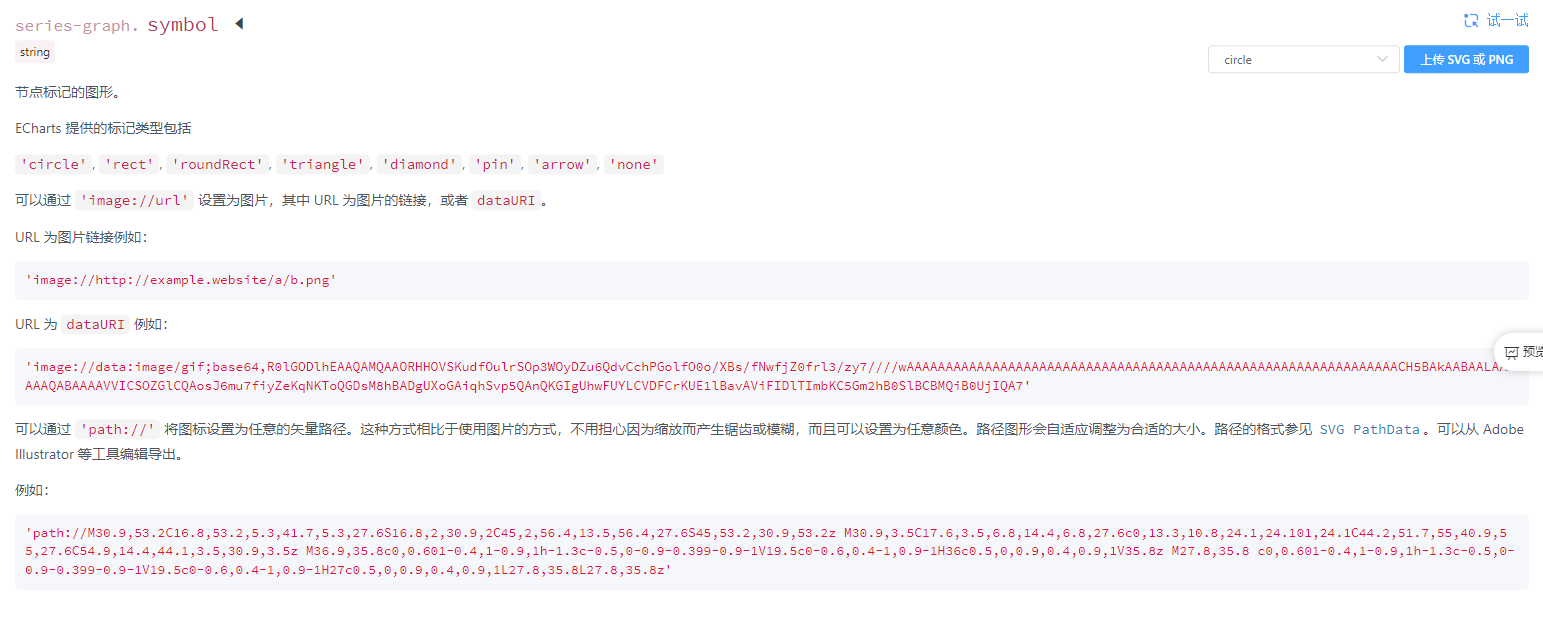
关于关系图 symbol Api 说明

原文链接 Documentation - Apache ECharts
问题记录
使用网络图片作为节点图,symbol 是不支持使用网络图片的,且,图片的样式不支持自定义,如案例图所示,需要设置节点图为圆形
思路
将网络图片转换为base64,切裁剪为圆形
网络图加载需要过程,需要加载完成之后才能操作,需使用 Promise
多个节点需要转图片类型,需要使用 Promise .all 处理完数据之后在渲染图表
图片转base64 并且裁剪圆形方法
export function getImgData (imgSrc) {
return new Promise((resolve) => {
const canvas = document.createElement("canvas");
const contex = canvas.getContext("2d");
const img = new Image();
img.crossOrigin = "";
img.onload = function () {
let min = img.width > img.height ? img.height : img.width; //获取图片最小边
const radius = (min / 4) > 200 ? (min / 4) : 200; //根据业务场景设置画圆半径
const diameter = (2 * radius) > 400 ? 400 : 2 * radius //根据业务场景设置画圆直径
const center = { x: img.width / 2, y: img.height / 2 } //设置圆心
canvas.width = diameter;
canvas.height = diameter;
contex.clearRect(0, 0, diameter, diameter);
contex.save();
contex.beginPath();
contex.arc(radius, radius, radius, 0, 2 * Math.PI); //画出圆
contex.clip(); //裁剪上面的圆形
contex.drawImage(
img,
center.x - radius,
center.y - radius,
diameter,
diameter,
0,
0,
diameter,
diameter
); // 在刚刚裁剪的园上画图
contex.restore(); // 还原状态
resolve(canvas.toDataURL("image/png", 1));
};
img.src = imgSrc;
});
}
// 示例数据
// 实际使用根据业务场景
const demoOption ={} //你的option
const copyOption = _.cloneDeep(demoOption)
//实际可能的数据
//let demoData = copyOption.series[0].data
//示例数据
const demoData = [
{icon:'https://i.loli.net/2018/12/11/5c0f26233b7c9.jpeg'},
{icon:'https://i.loli.net/2018/12/11/5c0f5d927472d.jpeg'},
{icon:'https://i.loli.net/2018/12/11/5c0f5d927472d.jpeg'},
]
// 将 图片转换过程设置队列
const promiseArr = demoData.map(x => getImgData(x.property.icon))
// 等处理完成更新 chart option
Promise.all(promiseArr).then((images) => {
images.forEach((x, index) => {
demoData[index].symbol = `image://${x}`;
})
this.chart?.setOption(copyOption)
})
Comments | NOTHING