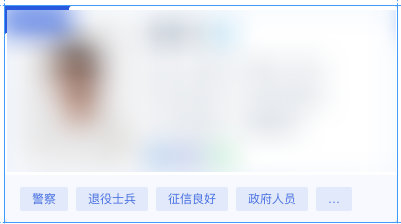
效果以及需求

底部固定宽度展示多个标签,标签宽度不等,如果超出宽度,则隐藏,并且追加最后一个标签,鼠标移入展示被隐藏的标签名称
//自定义指令 代码片段
export const isOverflow = {
inserted: function (el, binding) {
let isOverflow = el.children;
let cWidthTotal = 0
let elWidth = el.clientWidth;
let overflowTxt = '';
let hasOver = false
// let
for (let i in isOverflow) {
cWidthTotal = cWidthTotal + isOverflow[i].clientWidth + 8
if (cWidthTotal > elWidth - 48) {
hasOver = true
isOverflow[i].style.display = 'none'
overflowTxt = isOverflow[i].innerText + ',' + overflowTxt
}
}
overflowTxt = overflowTxt.substring(0, overflowTxt.lastIndexOf(','));
if (hasOver) {
let con = el.innerHTML
el.innerHTML = con + `
<el-tooltip class="item" effect="dark" content="${overflowTxt}" placement="top-start">
<span class="tag-item">...</span>
</el-tooltip>
`
let tooltip = document.createElement('div')
tooltip.className = 'tooltip tooltip-top'
document.body.appendChild(tooltip)
el.lastElementChild.className = el.lastElementChild.className + ' ellipsis'
el.lastElementChild.addEventListener('mouseenter', e => {
let curtarget = e.currentTarget
if (curtarget.clientWidth == curtarget.scrollWidth) {
var scrollX = document.documentElement.scrollLeft || document.body.scrollLeft //分别兼容ie和chrome
var scrollY = document.documentElement.scrollTop || document.body.scrollTop
var left = e.pageX || e.clientX + scrollX //兼容火狐和其他浏览器
var top = e.pageY || e.clientY + scrollY
tooltip.style.left = left + 'px'
tooltip.style.top = top - 5 + 'px'
tooltip.style.zIndex = 99999
tooltip.innerHTML = overflowTxt
tooltip.className = 'tooltip tooltip-top show'
}
})
el.lastElementChild.addEventListener('mouseleave', e => {
tooltip.className = 'tooltip tooltip-top'
})
}
// el.appendChild('<span>。测。试。</span>')
console.log(overflowTxt)
},
};相关样式一并使用
// layout 布局
.tooltip{
/* visibility: hidden; */
display: none;
position: absolute;
width: auto;
white-space: nowrap;
background: #303133;
color: #FFFFFF;
text-align: center;
padding: 10px;
font-size: 12px;
line-height: 1.2;
min-width: 10px;
border-radius: 4px;
opacity: 0.9;
word-wrap: break-word;
z-index: 1000;
max-width: 500px;
white-space: normal;
text-align: left;
}
.tooltip.tooltip-top{
transform:translate(-50%, -125%)
}
.tooltip.tooltip-bottom{
transform:translate(-50%, 125%)
}
.tooltip.show{
/* visibility: visible; */
display: block;
}
.tooltip::after{
content: "";
position: absolute;
left: 50%;
opacity: 0.9;
margin-left: -5px;
border-width: 5px;
border-style: solid;
}
.tooltip.tooltip-top::after{
top: 100%;
border-color: #303133 transparent transparent transparent;
}
.tooltip.tooltip-bottom::after{
top: -10px;
border-color: transparent transparent #303133 transparent;
}
Comments | NOTHING