代码如下
前置准备工作,全局安装 openlayer
准备本地或远程数据自行替代代码中数据变量
<template>
<div id="map" ref="map"></div>
</template>
<script>
export default {
data() {
return {
areaMap: null,
hotLayer: null,
allHotData: [
{ Longitude: x, Latitude: y }
]
}
},
methods: {
initMap() {
let _this = this;
let _Url = 'YOU MAP SERVER URL' // 地图服务地址
this.areaMap = new ol.Map({
target: _this.$refs.map,
view: new ol.View({
center: [Longitude, Latitude], //地图中心点
projection: 'EPSG:4326', // 坐标系
maxExtent: [106.43, 29.13, 107.0, 29.77], //限制可视区域
zoom: 11, // 缩放等级
minZoom: 8,
maxZoom: 15,
}),
controls: ol.control.defaults().extend([
]),
})
// 热力图 图层
this.hotLayer = null
var heatPoints = [];
var radius = 25;
var blur = 40;
// 取出所有的点 添加到 point数组中
this.allHotData.forEach(item => {
heatPoints.push(new ol.Feature({
geometry: new ol.geom.Point([item.Longitude, item.Latitude]),
}))
})
this.hotLayer = new ol.layer.Heatmap({
source: new ol.source.Vector({
features: heatPoints,
wrapX: false
}),
blur: blur,
radius: radius
});
this.areaMap.addLayer(this.hotLayer);
}
},
}
</script>
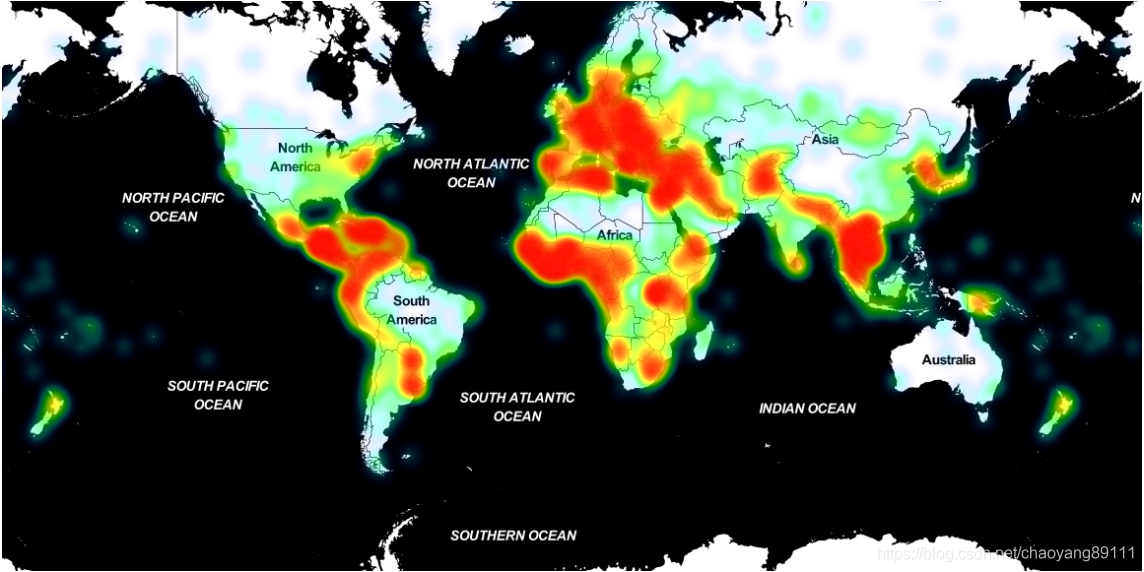
示例图如下


Comments | NOTHING