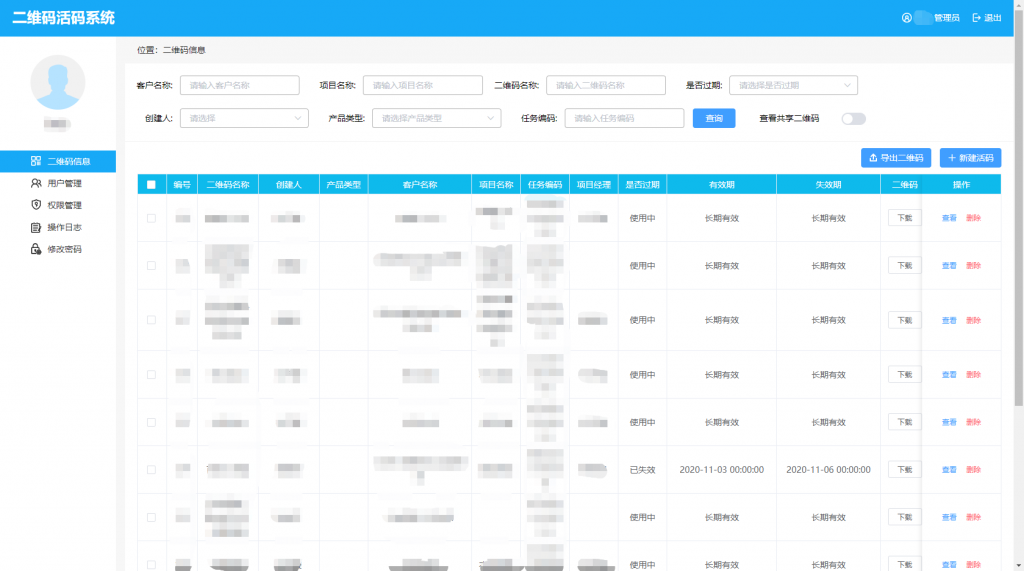
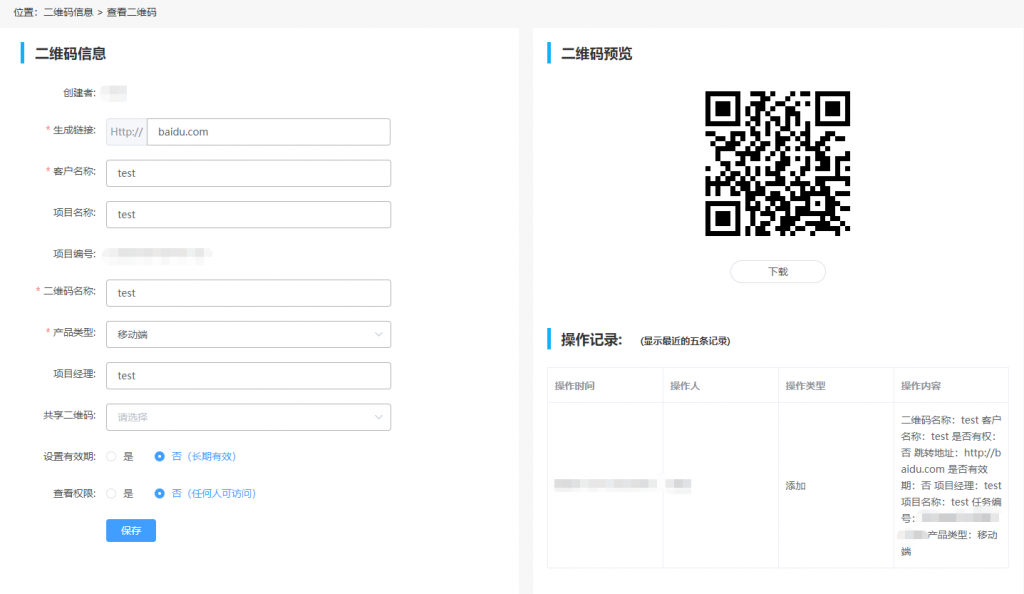
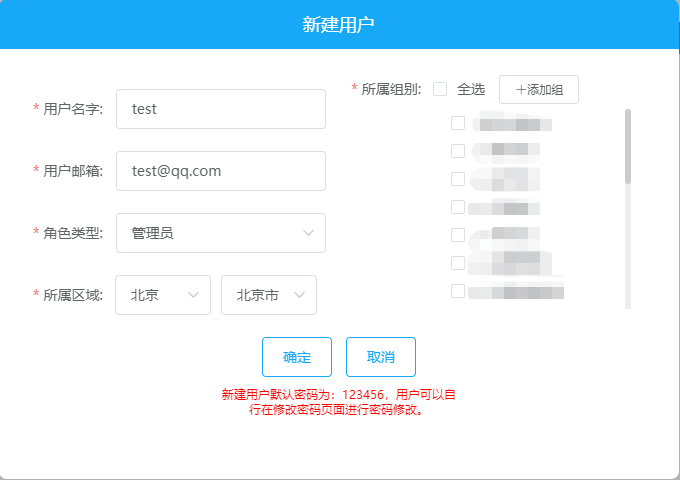
项目介绍:公司内部项目,用来生成二维码,具有二维码的生成,追溯,权限管理等功能
UI :elementUI
构建工具:webpack
项目中用到的依赖包
"dependencies": {
"axios": "^0.18.0",
"babel-polyfill": "^6.26.0",
"babel-runtime": "^6.26.0",
"echarts": "^4.4.0",
"element-ui": "^2.12.0",
"qs": "^6.7.0",
"validator": "^10.11.0",
"vue": "^2.6.10",
"vue-baidu-map": "^0.21.22",
"vue-router": "^3.0.7",
"vuex": "^3.1.0"
},
"devDependencies": {
"autoprefixer": "^9.6.1",
"babel-core": "^6.26.3",
"babel-loader": "7.1.5",
"babel-plugin-component": "^1.1.1",
"babel-plugin-import": "^1.12.1",
"babel-plugin-syntax-dynamic-import": "^6.18.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-plugin-transform-vue-jsx": "^3.7.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"copy-webpack-plugin": "^4.5.1",
"cross-env": "^5.2.0",
"css-loader": "^0.28.11",
"exports-loader": "^0.7.0",
"file-loader": "^4.2.0",
"glob": "^7.1.4",
"html-webpack-plugin": "^3.2.0",
"http-server": "^0.11.1",
"imports-loader": "^0.8.0",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"mini-css-extract-plugin": "^0.8.0",
"optimize-css-assets-webpack-plugin": "^5.0.3",
"postcss-loader": "^3.0.0",
"postcss-pxtorem": "^4.0.1",
"rimraf": "^2.6.2",
"script-ext-html-webpack-plugin": "^2.0.1",
"source-map-loader": "^0.2.3",
"style-loader": "^1.0.0",
"uglifyjs-webpack-plugin": "^1.2.6",
"url-loader": "^1.0.1",
"vue-loader": "^15.7.1",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.29.6",
"webpack-cli": "^3.0.8",
"webpack-dev-middleware": "^3.1.3",
"webpack-dev-server": "^3.1.4",
"webpack-inline-manifest-plugin": "^4.0.1",
"webpack-merge": "^4.1.3"
},



路由配置如下
[
{
path: '/system',
name: 'sys-login',
component: () =>
import('@views/+system/sys.login.vue'),
},
{
path: '/forword',
name: 'for-word',
component: () =>
import('@views/+system/forword.vue')
},
{
path: '/makeCode',
name: 'make-code',
component: () =>
import('@views/+system/makeCode.vue')
},
{
path: '/codePassword',
name: 'code-password',
component: () =>
import('@views/+codeInfo/codePassword.vue')
},
{
path: '/homeIndex',
name: 'hme-index',
redirect: '/homeIndex/codeInfo',
component: () =>
import('@views/+home/home.vue'),
children: [{
path: '/codeInfo',
name: 'code-info',
meta: 1,
component: () =>
import('@views/+codeInfo/codeInfo.vue')
},
{
path: '/codeLog',
name: 'code-log',
meta: 5,
component: () =>
import('@views/+log/codeLog.vue')
},
{
path: '/codeDetail',
name: 'code-detail',
meta: 1,
component: () =>
import('@views/+codeInfo/codeDetail.vue')
},
{
path: '/codeInfoAdd',
name: 'code-infoAdd',
meta: 1,
component: () =>
import('@views/+codeInfo/codeInfoAdd.vue')
},
{
path: '/userAdmin',
name: 'user-admin',
meta: 2,
component: () =>
import('@views/+userAdmin/user.admin.vue')
},
{
path: '/permissionAdmin',
name: 'permission-admin',
meta: 3,
component: () =>
import('@views/+permissionAdmin/permission.admin.vue')
},
{
path: '/modifyPwd',
name: 'modify-pwd',
meta: 4,
component: () =>
import('@views/+modifyPwd/modify.pwd.vue')
},
{
path: '*',
meta: 1,
redirect: '/codeInfo'
}
]
},
{
path: '*',
redirect: '/system'
}
];后台权限配置数据格式:
{
"code":["addcode","exportcode"],
"user":["adduser","exportuser","deluser"],
"role":["addrole","delrole","getuser"],
"group":["getgroup","actgroup"],
"log":["getlog"]
}打包之后预览地址,点击下载预览,不可他用

Comments | NOTHING